My last article explains how we can create very basic private chat application, I created that article at beginner level so I didn’t include few functionalities, Which am going to cover in next few articles. One of the major functionality is typing notification like When one user chats with another user and when one user types the message in the message box the other user should see the notification that person sitting to next is typing something in the textbox.
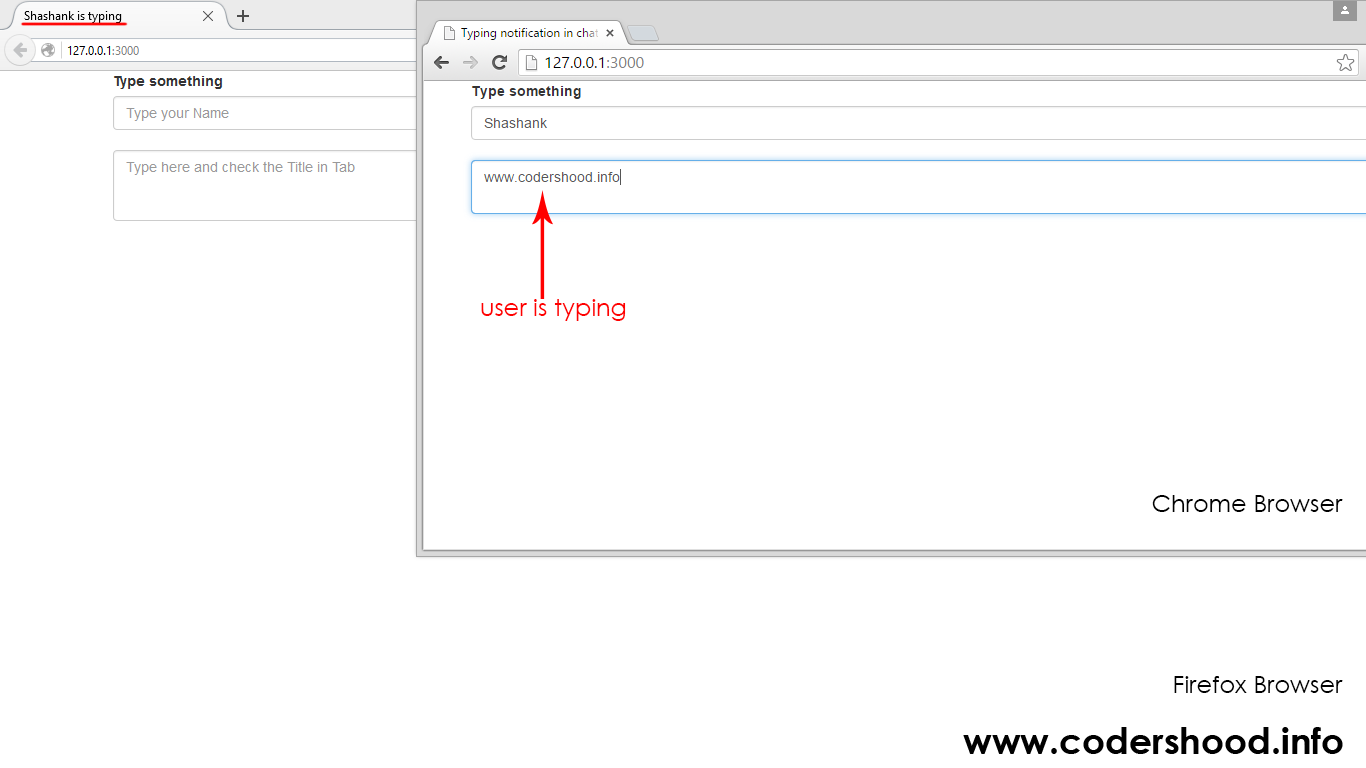
If I you notice applications like WhatsApp Hike and sites like Facebook shows the notification when a person sitting next to us is typing something in the message box.Here we are going to implement the same using NodeJs and socket.io which is a key feature in any chatting application, As shown in the example image.
So starting with our package.JSON file,
- Open CMD and change the directory using
cdcommand. - After that run
npm installcommand to install all the dependencies.
Or you can install all the dependencies manually.
package.json:
{
"dependencies": {
"express": "4.13.3",
"express-session": "1.12.1",
"body-parser": "1.14.1",
"socket.io": "1.3.7",
"mysql": "2.9.0"
}
}
Now Creating our server.js file in this file we are using the only socket.io to receive and send the response and request respectively.The code for server.js goes something like this.
server.js:
var app = require("express")();
var bodyParser = require('body-parser');
var http = require('http').Server(app);
var io = require("socket.io")(http);
app.use(require("express").static('data'));
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(bodyParser.json());
app.get("/",function(req,res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection',function(socket){
socket.on('get msg',function(data){
var data_client=data;
io.emit('set msg',JSON.stringify(data_client));
});
});
http.listen(3000,function(){
console.log("Listening on 3000");
});
In HTML file, we have two text boxes one for Username and one for to type message. Now we don’t want to use whenever a user presses the key, Instead, we want to use the socket when a user finishes typing to achieve that am using setTimeout function in AngularJs. Now let’s have a look at our client side code.
<html ng-app="title">
<head>
<title>Typing notification in chatting application using nodejs and socket.io</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script type="text/javascript">
var app = angular.module('title',[]);
app.controller('title', function ($scope,$http,$window,$timeout) {
var socket = io(); //making Socket.io object
var TypeTimer;
var TypingInterval = 1000;
var data_server;
$scope.keyup = function() {
$timeout.cancel(TypeTimer);
TypeTimer=$timeout( function(){
data_server={
data_name:$scope.name,
data_val:"Socket.io"
}
socket.emit('get msg',data_server); //sending data to server
}, TypingInterval);
};
$scope.keydown = function(){
$timeout.cancel(TypeTimer);
};
$scope.change = function() {
$scope.counter++;
data_server={
data_name:$scope.name,
data_val:$scope.name+" is typing"
}
$timeout.cancel(TypeTimer);
socket.emit('get msg',data_server); //sending data to server
};
$scope.blur = function(){
$timeout.cancel(TypeTimer);
data_server={
data_name:$scope.name,
data_val:"Socket.io"
}
socket.emit('get msg',data_server); //sending data to server
};
//Getting data from server and applying in client side
socket.on('set msg',function(data){
data=JSON.parse(data);
data=JSON.parse(data);
if($scope.name!=data.data_name){
document.title = data.data_val;
}
});
});
</script>
</head>
<body ng-controller="title">
<div class="container" >
<div id="name-group" class="form-group">
<label>Type something</label>
<br/>
<input type="text" class="form-control" ng-model="name" placeholder="Type your Name"/>
<br/>
<textarea type="text" class="form-control" ng-model="confirmed" ng-keyup="keyup()" ng-keydown="keydown()" ng-blur="blur()" ng-change="change()" placeholder="Type here and check the Title in Tab"></textarea>
</div>
</div>
</body>
<script src = "js/angular.min.js"></script>
<script src = "js/script.js"></script>
<script src="/socket.io/socket.io.js"></script>
</html>
This was the basic implementation of Is typing notification. If you like this article, consider sharing this with others.






May I suggest a change to the textarea placeholder message? It might be more clear to users/readers if the message was changed to something like, “Type here and check the Title in another chat-user’s browser.”
Hi.
How can i incorporate this into the previous Article code. Also, how can i get this to rather show a typing icon on the main page, instead of the page title change?